Lightwave→Unity5→WebGL書き出し!・・・その2
WebGLで書き出すこと自体は簡単です!
前回のSceneデータから引き続きです!
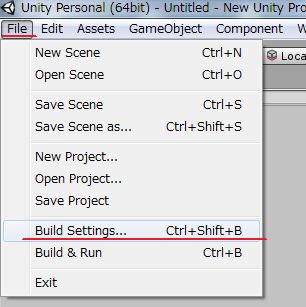
FileからBuild Setting…を選択して、
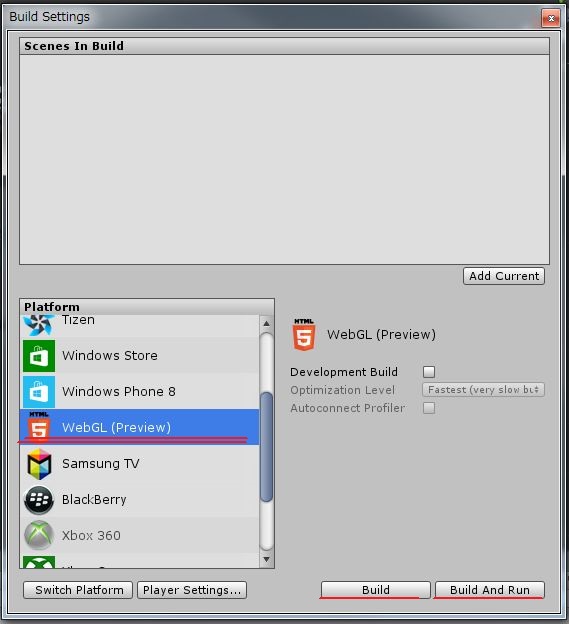
セッティング画面が出てきたら、PlatformからWebGLを選びます。
その後はBuildもしくはBuild And Runを選ぶことになります。
Buildはそのまま選択したフォルダにWebGLのデータを書き出します。
Build And RunはWebGLのデータを書き出したあとにブラウザで結果を開きます。
今回はBuildを選択します。
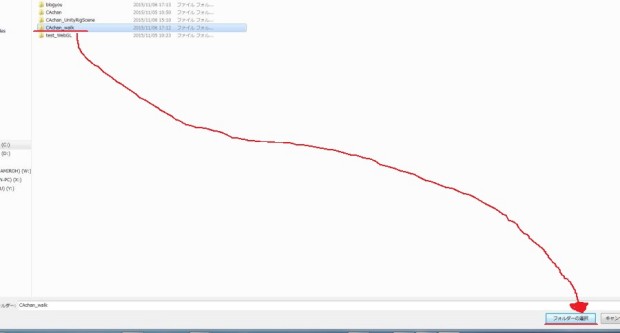
書き出す前に、書き出す用のフォルダを作成しておきます。
今回はCAchan_walkという名称でフォルダを作り、
Build選択→CAchan_walkを選択→フォルダーの選択をクリックします
書き出しには少し時間が掛かります。
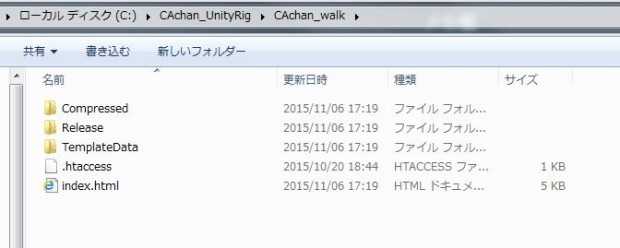
CAchan_walkフォルダの中を見るといくつかのデータが書き出されていることがわかります。まあここのデータをどうするわけではないのですが!
ここからはサーバーを借りるか、クラウドストレージを利用するかになりますが
今回はサーバーを借りて進めていきます。
CAchan_walkフォルダをサーバーにアップロードして、アドレスに飛べば
書き出した結果が見れる!
いくつか実験結果(ドラッグするとキャラクターが回転します)
http://dado.daz.jp/perkup/wp/unity/CAchan_mini/
http://dado.daz.jp/perkup/wp/unity/CAchan_mini02/
http://dado.daz.jp/perkup/wp/unity/CAchan_mini03/
サイズの変更や、背景の色、カメラの回転を追加など色々出来ます!
その辺の設定はまた追々していきたいと思います!
アンチエイリアシングもあるようです!
しかし、これをWebGLで出力したらアンチエリアシングが無い状態になってしまう・・・
この辺も解決していきたいです!