
Unity
- 3D CG Works
- 3D-Coat
- 3D/2D OutputDevice
- 3Dプリント・3D切削・フライス・レーザー加工
- About
- AfterEffects
- AutomatonZ
- Blender
- Blog
- ClayMation
- Drone
- Foto cielo
- Gadget
- Gallery
- Gallery PERKUP
- Gallery Reference
- iamiroh blog
- iPhone/iPad/iOS
- Lab. All
- Laser
- Lightwave
- Lightwave Plugin
- Live Animation
- Marvelous Designer
- meshmixer
- MOG
- Motion Capture
- News
- OT blog
- Others CG
- PhotoShop
- Profile
- Sameshima blog
- Sample
- Sculptris
- Shibata blog
- Software
- Unity
- VR AR MR
- WebGL
- ZBrush
- 未分類



Lightwave→Unity5→WebGL書き出し!・・・その3
Shibata Lightwave, Shibata blog, Unity, WebGL
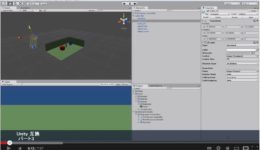
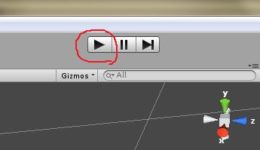
Unityでの アンチエイリアシングの設定、さらにWebGLでのアンチエイリアシング反映方法!

Lightwave→Unity5→WebGL書き出し!・・・その2
Shibata Lightwave, Shibata blog, Unity, WebGL
WebGLで書き出すこと自体は簡単です!




Lightwaveから出力したモデルをUnityのMecanim動かす!その7
Shibata Lightwave, Shibata blog, Unity
Lightwaveで作成したデータにCollisionを設定して、そこを走れるようにしたい!

Lightwaveから出力したモデルをUnityのMecanim動かす!その6
Shibata Lightwave, Shibata blog, Unity
キャラクターを操作できるようになるんですって!


Lightwaveから出力したモデルをUnityのMecanim動かす!その4
Shibata Lightwave, Shibata blog, Unity
さあいよいよLWから出力したモデルを動かしていきます!


Lightwaveから出力したモデルをUnityのMecanim動かす!その2
Shibata Lightwave, Shibata blog, Unity
前回はLightwaveでの作業でしたが、今回からはUnityに移ります!

Lightwaveから出力したモデルをUnityのMecanim動かす!その1
Shibata Lightwave, Shibata blog, Unity
Unityに、Lightwaveから出したオブジェクトを反映させたい!