前回の記事の続きです!色々とまだ試せるので試してみます。

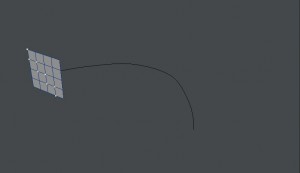
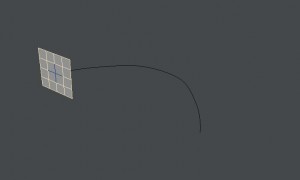
今回もこのオブジェクトで試します。
まずは、画像のように点を選択します。

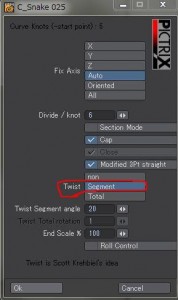
設定はこんな感じ

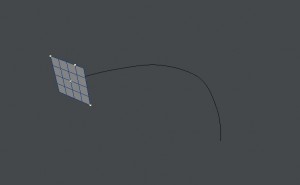
適用してみるとこの通り!
選んだ点を始点に、パスの起動を描くラインが出来上がります!
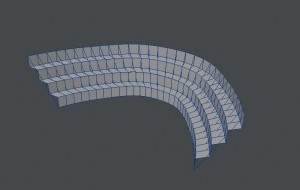
しかし、なんか変なポリゴンが出来てしまってるので

Closeのチェックははずして、もう一度チャレンジ!

変なポリゴンが消えました!


色々と使えそう!

最初に戻って、次はポリゴンを選択。

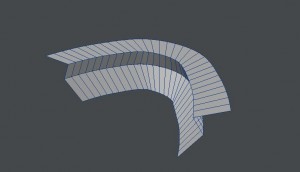
Twistを試してみます。
Segmentにチェックを入れて、Twist Segment Angleには20くらいを入力
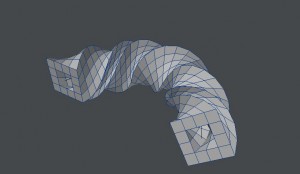
これでOK!

こうなりました!
使いこなせれば色んな局面で役に立ちそうだなあ・・・
とりあえずこれで大体わかった・・・気がする!全部は理解できてないけど!


