WebGL
WebGLは、ウェブブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様。
OpenGL 2.0もしくはOpenGL ES 2.0をサポートするプラットフォーム上で、特別なブラウザのプラグインなしで、
ハードウェアでアクセラレートされた三次元グラフィックスを表示可能にする。
技術的には、JavaScriptとネイティブのOpenGL ES 2.0のバインディングである。
WebGLは非営利団体のKhronos Groupで管理されている。
WebGLはHTMLのcanvas要素を使う。
http://ja.wikipedia.org/wiki/WebGLWIKIより
(ただし現在はブラウザや環境に左右されるよう IEは11で正式採用らしいのでそれに期待^^)
Web ブラウザで動くとは思えない、凄い WebGL デモ・アプリ 65 個
http://webos-goodies.jp/archives/65_impressive_webgl_demos_and_apps.html
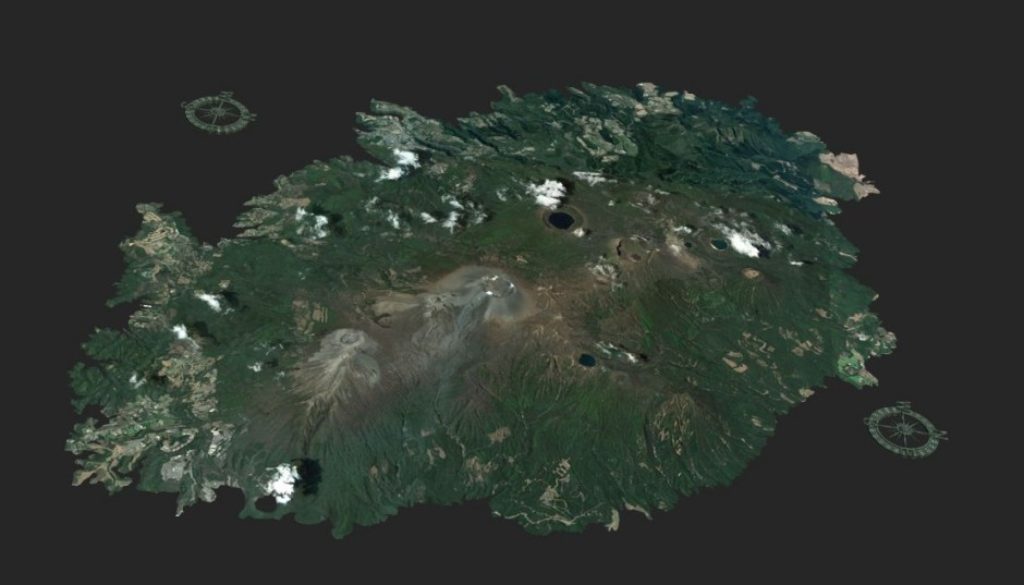
以前にも紹介したWebで3Dモデル表示させるサービス

http://sketchfab.com/
この辺りがWebGLを使用している模様
これはネタとして抑えておかないといけないと基礎からさらってみる
といってもプログラミングはちょっと苦手だし上記のようなのがいきなりできると思ってないので
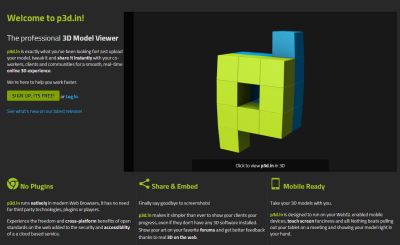
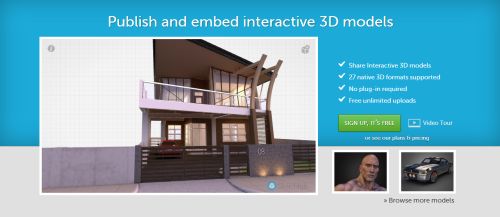
・モデルを表示(sketchfab・P3Dなどのサービスを使わずに)
・モデルやカメラにアニメーションさせる
・クリッカブルインタラクティブオブジェクト
上記を重点的にお勉強してみようかと^^;
Unityのようなアプリケーションでそのまま出力が理想
モデラー>アニメーション>Unity>エクスポート
とか最高すぎるのですがいまのところそんなには甘くはないみたい
http://japan.unity3d.com/
http://www.slideshare.net/pigeon6/gtmf2011-20110607-slideshare
でも動向はチェックしておかないとね^^;
とりあえずいきなりプログラミングよりは便利そうな「three.js」
http://threejs.org/
http://www.atmarkit.co.jp/fwcr/design/benkyo/webgraphics05/01.html
この辺りをさらいつつ「CSS3DRenderer.js」も抑え
http://www.tettori.net/post/1279/
http://threejs.org/examples/css3d_periodictable.html
こういうツールが出てくることにも期待^^;

http://www.ambiera.com/coppercube/
ともあれ目指すは「3D小ネタ」と「3Dインターフェイス」
この2つを実現できるようにしましょうかね^^