BVHの特性? Marvelous Designerとの相性について
最近気づいたBVHのあれこれ
PerfumeさんのBVHを使わせていただいたときに、ある問題が発生したので
すこしBVHについて調べてみた。
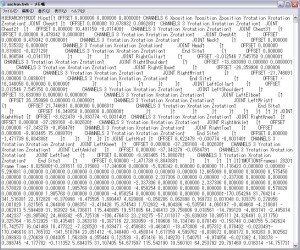
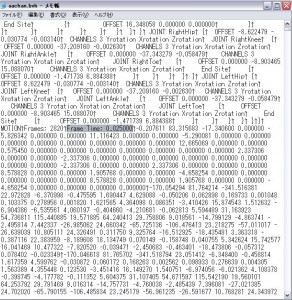
↑左がPerfumeさんのBVH情報、右がipiで出したBVH情報。
文字の並びが違うだけで、同じような情報を持ってます。
今回の問題点は、↑の画像で囲っている、『Frame Time』の違い。
この部分が違う場合、LWで読み込む場合は問題ないのですが、Marvelous Designerに
Importした場合に問題が生じてしまいます。

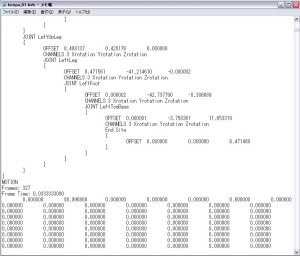
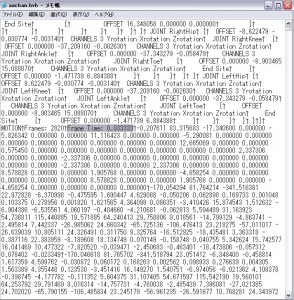
↑とりあえず、PerfumeさんのほうのBVH情報のFrametimeを0.033…に変えたものを
用意して、Marvelous Designerに読み込んだときにどうなるかを実験。
元々が2820フレームのアニメーションのBVHが、Frametimeによってどうなるのか・・・


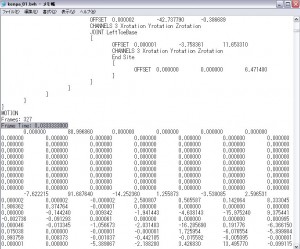
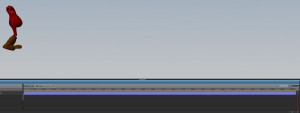
左がFrametime0.033…、右がFrametime0.0250…で読み込んだときの、
Marvelous Designer内でのフレーム数の違い。
見にくいですが、左のほうだときっちり2820フレームです。
しかし、右は2115フレームしかありません。
4分の3に縮小してしまいました。(アニメーションは変わらないので、カットされたわけではない)
つまり、FrameTimeが0.033…を基準(推測です)として、
例えば今回のように、Frametime0.025…となった場合、
その変化分の割合である4分の1だけ縮小してしまうようです。
Frametimeには注意が必要ですね。
Marvelous Designerを使用するなら、出来るだけBVH情報をを0.033…に書き換えることを
オススメします!
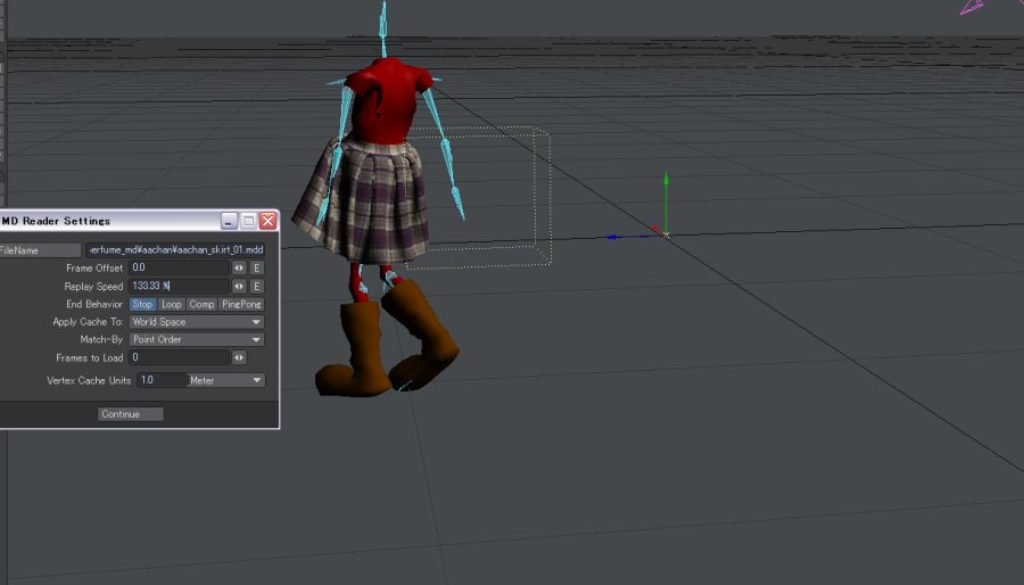
しかし、この状態でMarvelous DesignerからExportしてLWで読み込むと、さらに問題が発生してしまいます。

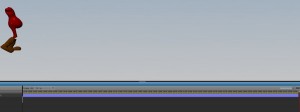
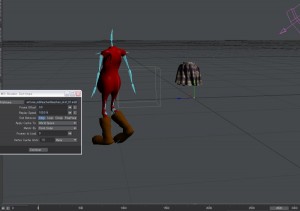
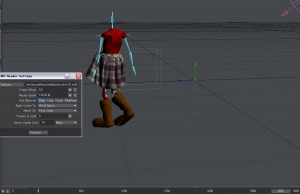
↑のスカートは、前述と同様にFrametimeを、0.025…から0.033…に書き換えたBVHアニメーションを用いて、演算されたものです。それをLWで読み込ませました。
赤の体はBVHアニメーションを適応し、目安として置いたものです。本来はスカートが、赤の体の腰周りに来てないといけないはずなのですが、どこをどうみても明らかに違う位置にいってしまっています。
なぜか、Marvelous DesignerからExportするときに、2820フレームの4分の1・・・705フレーム分だけアニメーションが拡張されていたのが原因でした。
Marvelous Designer内での表記は、しっかりと2820フレームなのですが・・・。
何故拡張されたのかはまだわかってないのですが、
Marvelous Designerの規格に無理に合わせた結果、ズレが生じたのかもしれないです

仕方が無いので、MDReaderの中にある、ReplaySpeedで、上乗せされた分を消して上げましょう
133.33%と設定したら、問題なくスカートがモデルについていくようになりました!
この編の設定も楽に解決できる方法があるのかもしれないなあ・・・・。
<追記>
FPSが30でないことによる不具合は
FPSに柔軟に対応していないソフトが混在する作業において生じてしまう
30もしくは60であれば間引きなどで対応もしやすいが
その場合はFPSをきにせずフレーム単位で作業するためにシンプルに一番最初に30fpsあわせてしまう
その後ポスプロの段階までソフト間統一のためにFPSを無視し
ポスプロの段階で実際の実時間を考慮した編集を行い
また最終エンコードの段階でコーデックに合わせたFPSに変換するとよい(この場合は40fps>30fps)
by OT