Lightwaveプラグイン:C_Fit 追記:注意点など
書いてることは複雑ですが、知ってると助かる・・・かも!

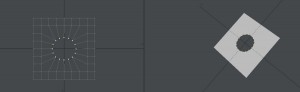
PX_Bezierで円を作れば、こんな風にポリゴンを沿わすことが可能なのですが、そこについて注意点がいくつか・・・。
手順を踏まえながらいきます!

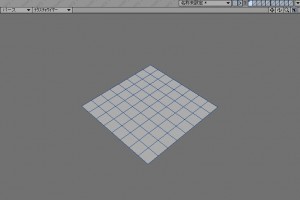
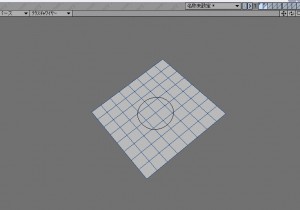
まずはオブジェクトから。
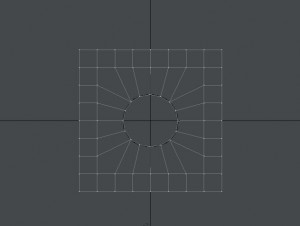
中央を開けやすいようにこんな感じでポリゴン分割します。
マルチ加工→その他→MetaFormplusを選ぶと分割がすごい楽です。(数値入力は3)

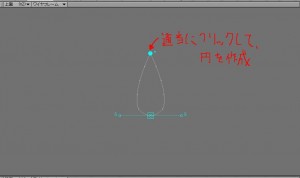
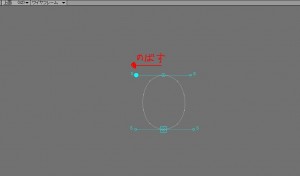
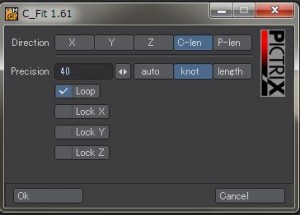
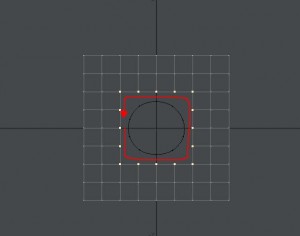
次は、バックグラウンドレイヤーに配置するパスオブジェクトを作成します。px_bezierを選択したときにショートカットNを押すことで、プロパティが開かれます。(画像のような)
赤丸で囲んでる場所、『Loop』にチェックを入れることで、
円のパスを引きやすくなります。

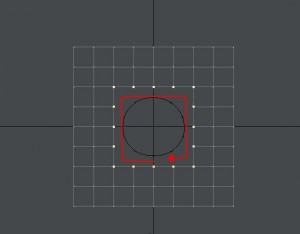
円のパスを作っていきます!
画面は上面から見たときです。
画像のように、今回は→にドラッグして伸ばしてください。

円らしい形にしてあげます。
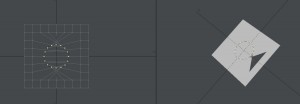
この段階ではまだ楕円なので・・・

さらに形を整えてあげます。
大体正円にになったらOKです。

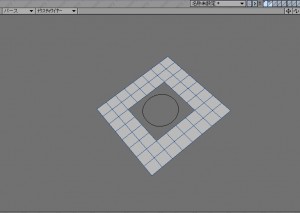
円が出来たら、バックグラウンドレイヤーに配置して、

表示している板オブジェクトのほうは、真ん中のポリゴンを消去します。

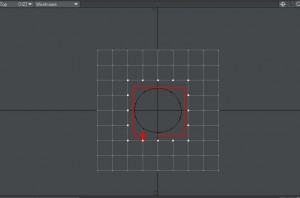
早速沿わせるためのポイント選択に移ります。
矢印の通りに選択して、

設定はこんな感じ。
LooPにはチェックを入れてください。
(PX_Bezierで引いたパスがループになってる状態のみ適用)
Okをクリック!

こうなりました!
これは成功しましたが、ポイントの選択順序を間違えるだけで悲惨なことになってしまいます。

例えばこのパターン。
今さっきとは選択順序が逆になってます。
これでC_Fitを使うと・・・

こうなってしまいます。
じゃあ選択順序さえ逆にしなければいいんじゃない?という
疑問も沸きますが、

次は選択順序は最初と一緒で、開始選択箇所が違う状態です。
これで試してみると

これまた失敗してしまいます。
つまり、PX_Pezierで円を作った段階で、パスオブジェクトの始点と、
その円が右周りの延長で出来た円なのか、左回りの延長で出来た円なのかが決まります。
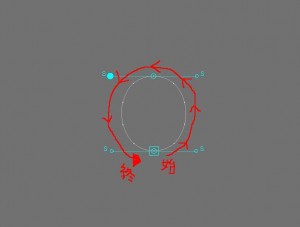
今回作成した円で順を追って説明すると、

まず始点が決まるのは一番最初です。
どこからパスを引くのか、その開始点となる場所がポリゴンの始点になります。
また、矢印の方向にハンドルを伸ばしていますが、この伸ばした方向で
円の方向・・・つまりポイント選択時の選択順序が決まります。

円を生成します。
生成した段階で、このような流れが出来ます。
矢印の方向に、ポイントは選択しなければなりません。
開始点も、絶対守ってください。
以上を踏まえた上で

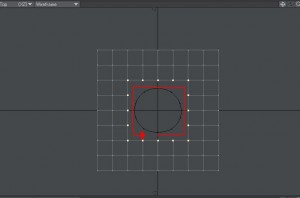
この成功した画像をもう一度見てみると、ちゃんと順序に沿っているのがわかります。
これが、他の選択順序が失敗で、この選択順序だけが成功した理由となります。
やっていくうちに慣れれば、そっちのほうが理解が早いかも・・・。