Marvelous Designer その4!
まだまだ続くマーベラスデザイナー記事・・・
今回は、マーベラスデザイナーの機能についてです!
○ビュー画面編
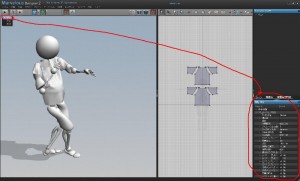
・シミュレーション・・・演算の計算のみを行う。アニメーションが読み込まれている状態なら、それを含め計算する。



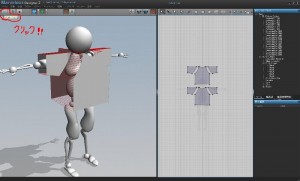
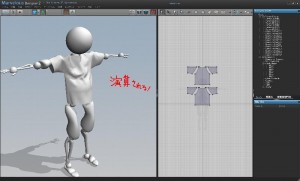
シミュレーションボタンの隣にある、▽を押すと、『標準、完全、最適』と出る。これは、演算の品質を決めるものである。(04.05)


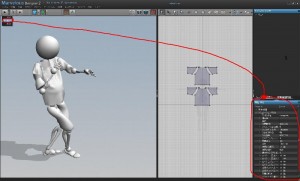
・衣装シミュレーションの記録・・・シミュレーションボタンで演算させた後、このボタンを押してシミュレーション結果を記録させる。
結果を見る時は、アニメーションモードを起動させる。


・S|Aボタン・・・シミュレーションモード⇔アニメーションモードに切り替える
・配置初期化・・・位置設定した布を、初期設定の位置に戻す。
一度実行してしまうと、アンドゥできないので注意


・全パターン再配置・・・演算後、布を演算前に戻したいときに使う。


・同期・・・グリッド画面のほうでいじった結果を、ビュー画面に反映させる。



○グリッド画面編
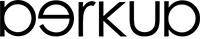
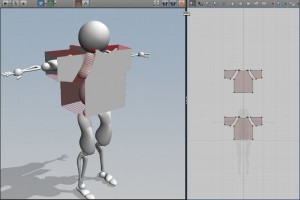
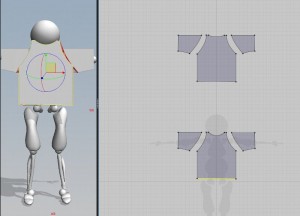
・パターン編集・・・面、辺、点が選択でき、移動が可能。複数選択も可。Shiftを押しながら移動すれば、垂直平行に移動できる。



![]()
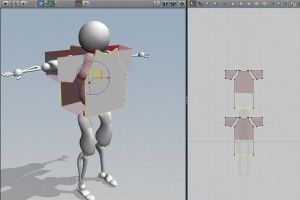
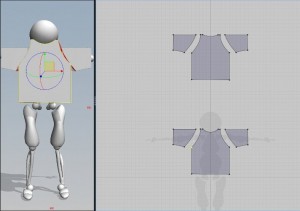
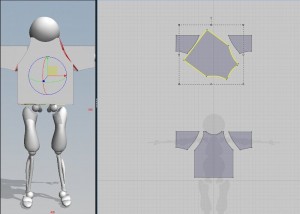
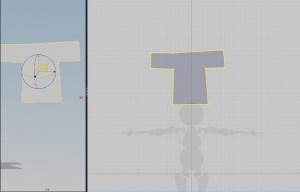
・Transform Pattern・・・選択した面を、回転、拡大縮小できる



![]()
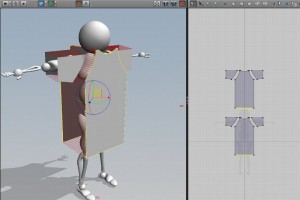
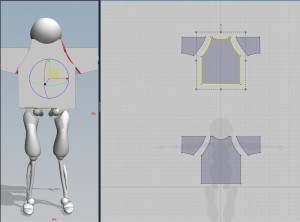
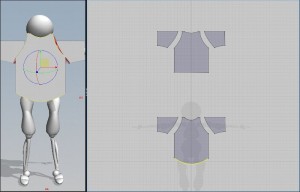
・Edit Curvature・・・辺を選び、引っ張ることで曲線にすることができる。

![]()
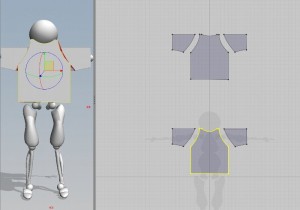
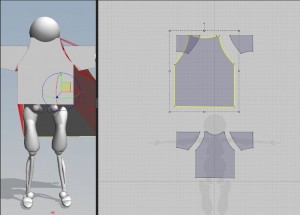
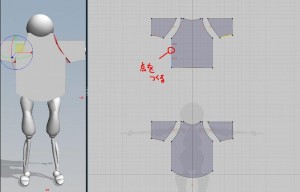
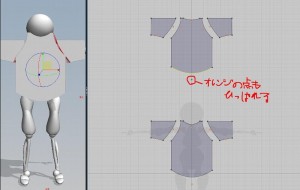
・Edit Curve Point・・・辺の直線状に、点を打つ。その点を引っ張ることで、点を中心としてカーブを描く線ができる。また、オレンジ色の点を引っ張ると、そこを中心にカーブができる。



![]()
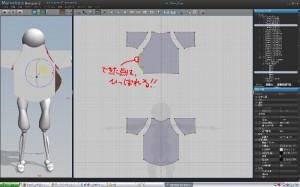
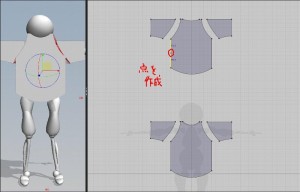
・点追加、線分割・・・点を追加できる。その点は、線を分割する役割も持つ。追加した点、分割された線は、パターン編集で、選択することもできる。


![]()
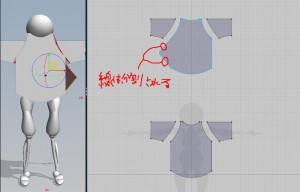
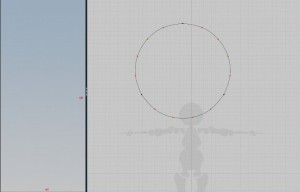
・ポリゴン作成・・・点を配置し、配置した点と点は結ばれて1辺となる。任意の角形を作成でき、作成された角形はポリゴンとなる。
配置した点は、パターン編集で選択することができるので、考えて点を配置していったほうがよい。


![]()
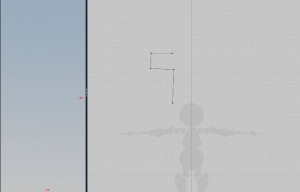
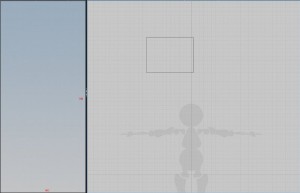
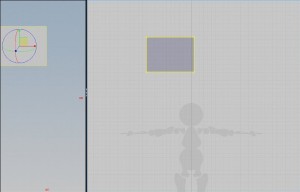
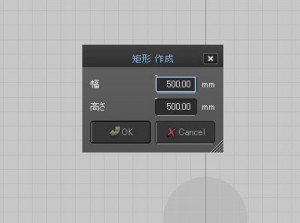
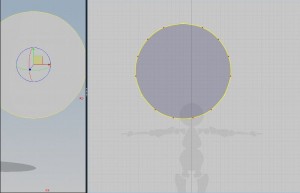
・矩形作成・・・ドラッグすることで四角形ポリゴンを作成する。グリッド画面上でワンクリックすると、高さと幅を任意で入力することができる。



![]()
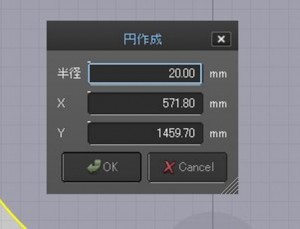
・円作成・・・文字通り円系のポリゴンを作成する。グリッド画面上でワンクリックすると、半径、X、Yの大きさを任意で入力することができる



![]()
あとは、図形の内部にさらに図形を追加させることが出来る、内部ボタンシリーズがあります!