DefomationはZBrushの中でたぶんよく使うと思うので
各項目順に簡単にまとめてみました^^
基本はoffset(移動)・size(サイズ)・rotate(回転)
に加え、様々な形状に変えることができます。
数値入力等できっちり調整できたりもします。
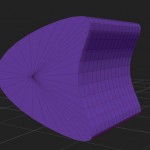
Bend:屈曲、へし折るようにして曲がる

SBend:Bendに変わり、こっちは滑らかなカーブ

Skew:各軸の中心付近から対象のオブジェクトを歪ませる

SSkew:滑らかに、対象を歪ませる

RFlatten:平坦にする。

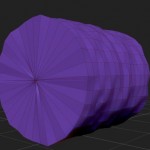
Twist:ねじ曲げる

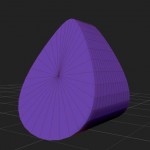
Taper:一箇所に収束させる、ピラミッド状になる。

Squeeze:凹ませる

Noize:オブジェクト全体にノイズ効果を持たす

Smooth:全体的にではなく、オブジェクトの端(頂点)を変化させて、滑らかに見せる

Inflate:膨張させる

Inflate Balloon:膨張する。Inflateよりあまり膨張しない?
Gravity:重力がかかるように曲がる

Perspectiv:パースが崩れたように見える(?

簡単ですが、こんな感じにまとめてみました
同じ系統で頭にRやSがつくやつもあるのですが、違い
はまた調べます